Penguin
UX & Market Research analysis
Early in the project, external UX researchers and a market research firm were brought in. Using this research, our team was able to make design descisions based on user personas, user flows, data modeling and stakeholder interviews.
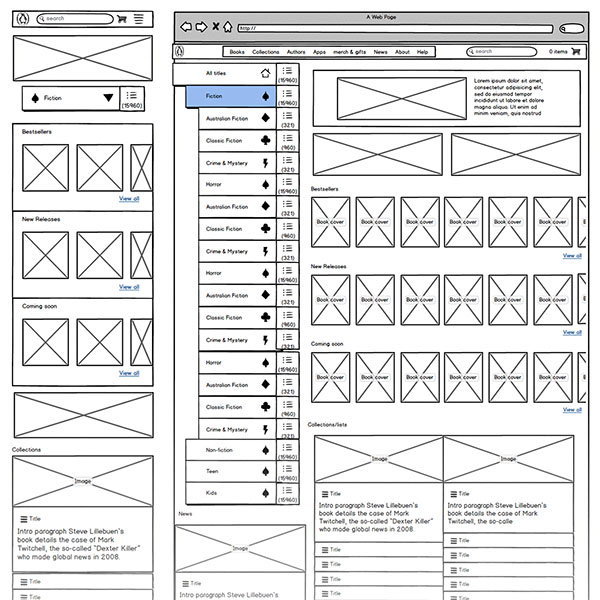
Wireframing, prototyping & testing
The project was developed using a strict waterfall methodology, with final design signoff required before any development could start. Customers and stakeholders often don’t know what they really want until they’ve had a chance to play with a working prototype, so we created wireframes and simple prototypes to quickly test ideas and iterations of designs.

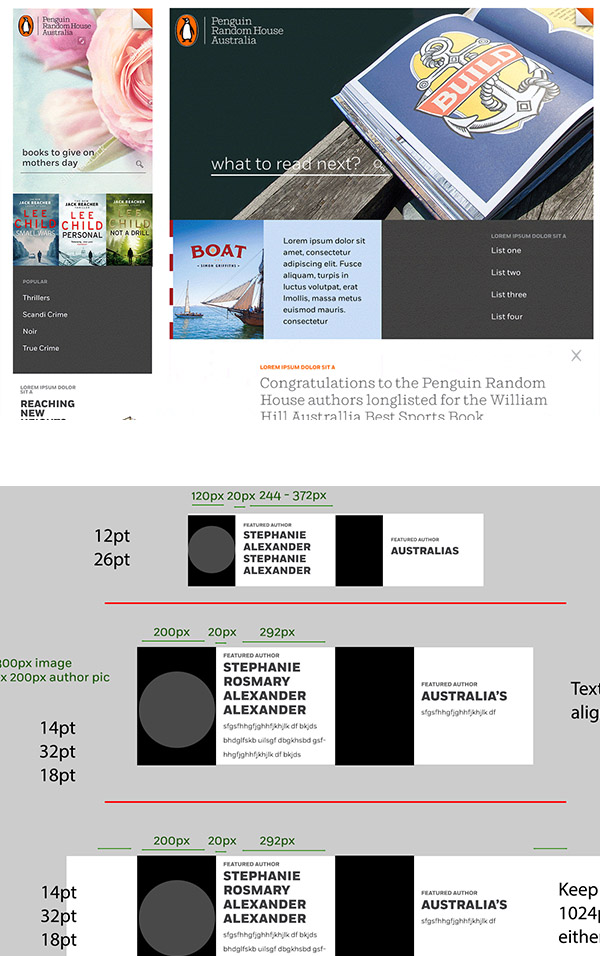
Design
The original plan was to translate the final, signed off wireframes into pixel perfect designs for mobile, tablet and desktop designs for each page. This involved maintaining and updating 40+ individual page designs, many of them extremely similar, through multiple rounds of changes. Yikes!
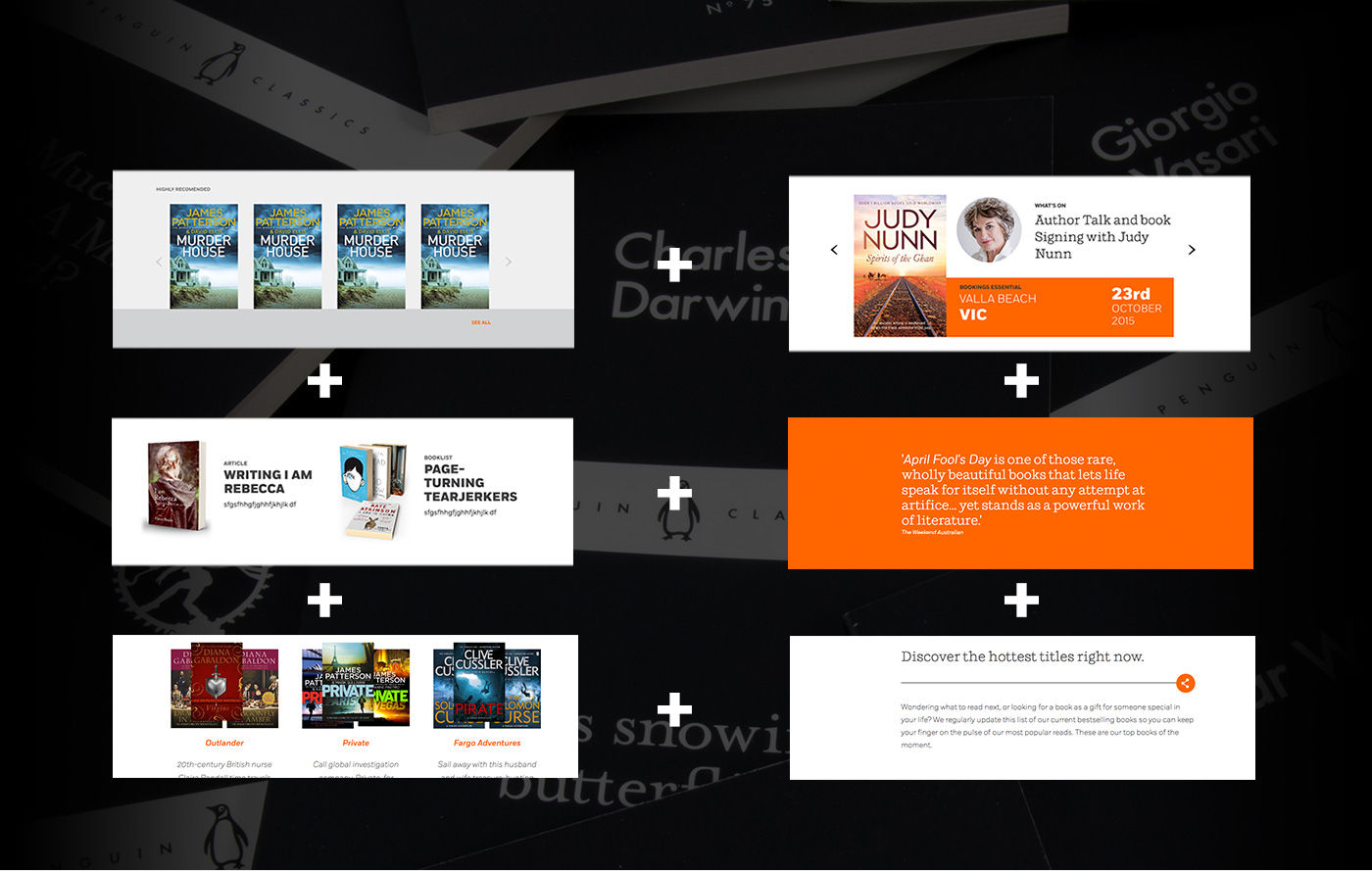
I spotted an opportunity to simplify this (and save days of design time), by breaking down the designs into a series of components, matching the react components used by the development team, and created redlines explaining how they would behave at different resolutions. Introducing a grid and a typographic style guide further simplified the handover.

Launch
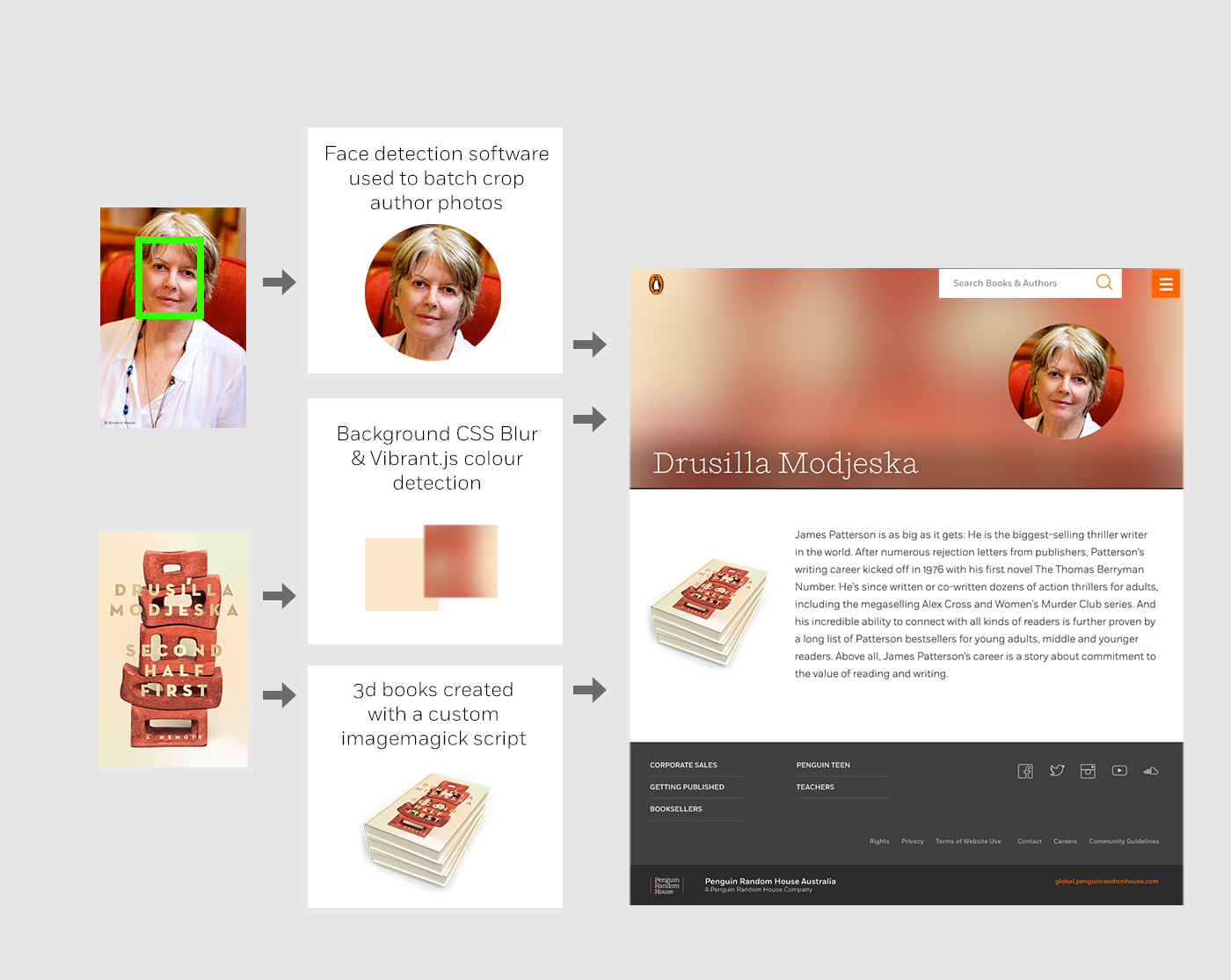
As the final designs were handed over, I was made lead designer on the project and worked closely with the development team to get the site launched. As the deadline approached, we made some tough calls, removing functionality where required, and improving usability where we could.


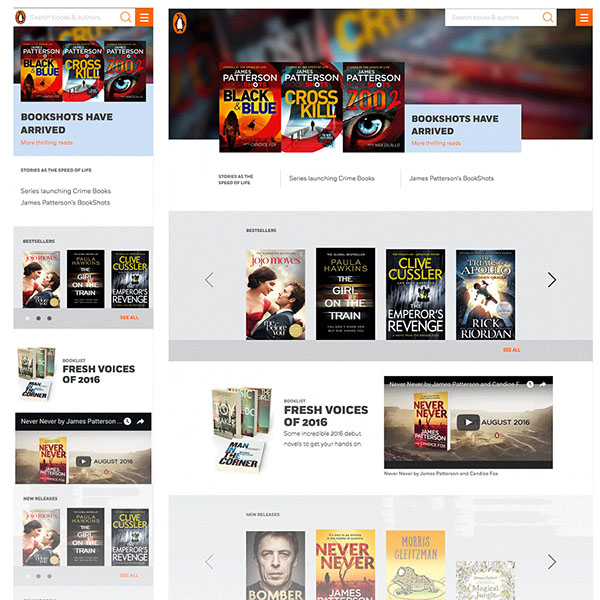
Flexible, modular design